자바스크립트에는 두 가지 변수가 있는데
바로 let과 var입니다.

한 번 같이 알아봅시다.
1. var는 초기 자바스크립트 구현 방식이다.
let과 const는 ES6 부터 추가되었는데요!
var와 let은 차이가 있기 때문에
오래전 작성했던var 변수를 사용하던 스크립트를 let으로 변경할 때 유의할 점들이 있습니다.
2. var는 블록 스코프가 없습니다.
이게 무슨소리냐?
지역변수에서 var를 선언해도 전역에서 쓸 수 있다는 이야기입니다.
if (true) {
var test = true; // 'let' 대신 'var'를 사용했습니다.
}
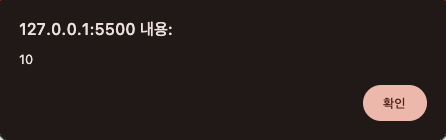
alert(test);if문이 끝남과 동시에 test라는 지역 var 변수는 사라진 것 같지만
끈질기게 살아남은걸 확인할 수 있습니다.

let으로도 한 번 사용해봅시다!
if (true) {
let test = true; // 'let' 대신 'var'를 사용했습니다.
}
alert(test);
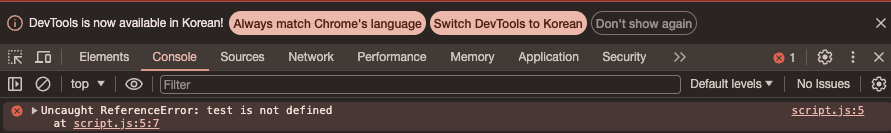
결과를 확인해보면

test가 define되어 있지 않다 Error가 뜨는것을 확인할 수 있습니다.
이것은 for문에서도 동일합니다.
for (var i = 0; i < 10; i++) {
// ...
}
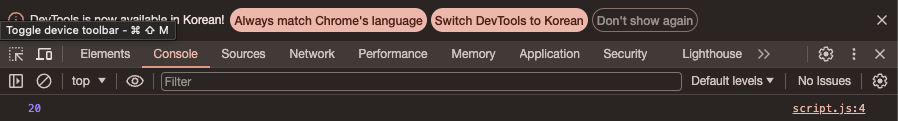
alert(i);

for문이 끝나도 var i 변수가 10으로 남아있는 것을 확인할 수 있습니다.
함수 블록도 동일한지 살펴봅시다.
function myFunction() {
if (true) {
var a = 10;
}
alert(a);
}
myFunction();
alert(a);

함수 블록 안에서 선언된 var 변수는 함수 블록 밖에서는 사용할 수 없음을 알 수 있습니다.
3. var는 중복 선언이 가능하다
var varNum = 10;
var varNum = 20;
console.log(varNum);
문제없이 작동되는 것을 확인할 수 있습니다.
let 경우도 봅시다.
let letNum = 10;
let letNum = 20;
console.log(letNum);
이미 선언되어있다라고 Error가 나는 것을 확인할 수 있습니다.
4. 선언하기 전 사용할 수 있는 var
var 선언은 함수가 시작될 때
만약 전역에서 선언했다면 스크립트가 시작될 때 처리됩니다.
function sayHi() {
console.log(varPhrase);
console.log(letPhrase);
var varPhrase = "Hello";
let letPhrase = "Hi";
}
sayHi();
Error을 잘 보면 letPhrase에서 Error가 난 것을 확인할 수 있습니다.
4.결론
var와 let 변수는 서로 다르다
(1) var는 for, if 문 안에서 선언하여도 전역에서 사용가능하다
(2) var는 함수블럭 안에서 선언할 때는 전역으로 사용이 불가능하다
(3) var는 중복선언이 가능하다
(4) var는 전역 혹은 함수가 시작될 때 선언된다.
이 네가지 정도로 요약이 가능한 것 같습니다!
이러한 var는 부작용들을 갖고 있기 때문에 let을 더 많이 사용하고 활용하고 있는 추세입니다!
'Web > JavaScript' 카테고리의 다른 글
| JavaScript, Set 자료구조 (0) | 2024.03.12 |
|---|---|
| JavaScript, Map 자료구조 (0) | 2024.03.12 |
| JavaScript, 내장 메소드 정리 (0) | 2024.03.11 |
| JavaScript, Undefined & null & Nan (0) | 2024.03.04 |
| Intersection Observer (0) | 2024.02.15 |
