prototype와 숨김 프로퍼티 [[ProtoType]]를 모른다면 해당 포스트를 참고해주세요!
JavaScript, Prototype 상속과 .__proto__
개발을 하면 기존 기능을 확장해야하는 경우가 생깁니다. 기존 객체와 유사하지만 다른 기능을 추가한 또 다른 객체를 만들어 사용하는 경우 우리는 prototype 상속을 사용할 수 있습니다. (개발자
songye.tistory.com
객체를 리터럴을 통해 할당하여 다음과 같이 사용하였는데요
"use strict";
let animal = {
walk() {
console.log("I'm 걷고 있어요");
}
}
let rabbit = {
age : 2,
jump() {
console.log("깡총");
}
}
rabbit.__proto__ = animal; // 프로토타입 상속 객체 대상 설정자바스크립트에서는 new 생성자를 통해 새로운 인스턴스를 만들 수 있는데요
만약 위에 예제와 같이 객체를 리터럴로 사용하는게 아닌
함수를 통해 객체를 생성한다면 상속을 어떻게 해야할까요?
그냥 숨김프로퍼티에 똑같이 할당하면 될까요?
let animal = {
eat : true
}
function Rabbit(name) {
this.name = name;
}
Rabbit.__proto__ = animal;
let rabbit = new Rabbit();
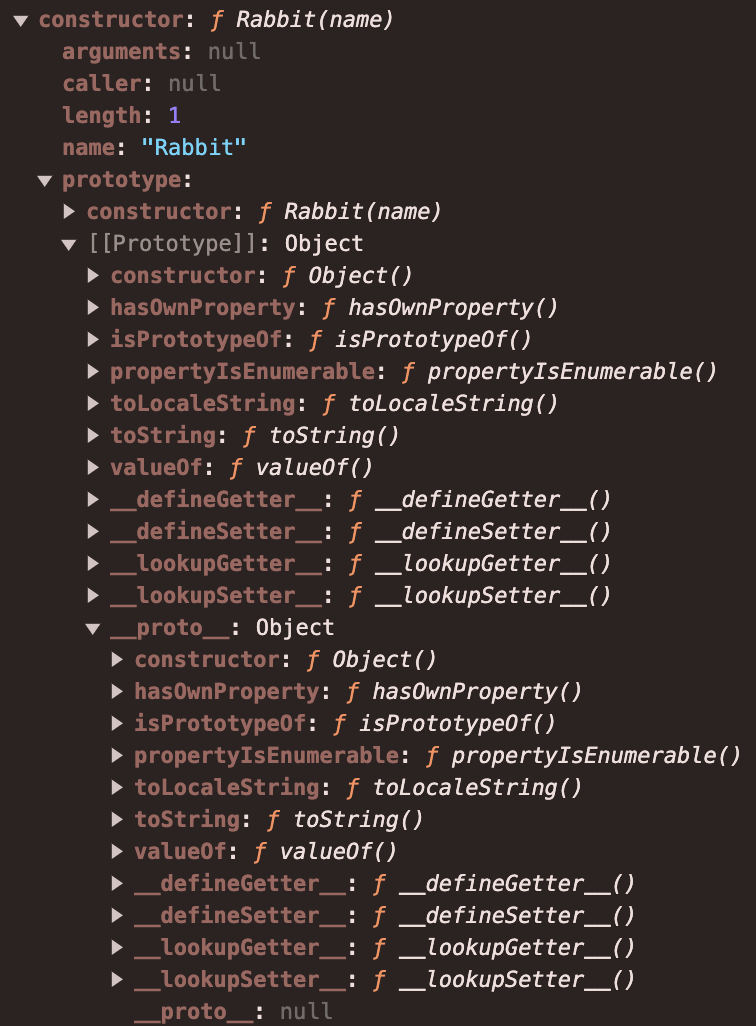
console.log(rabbit.__proto__);
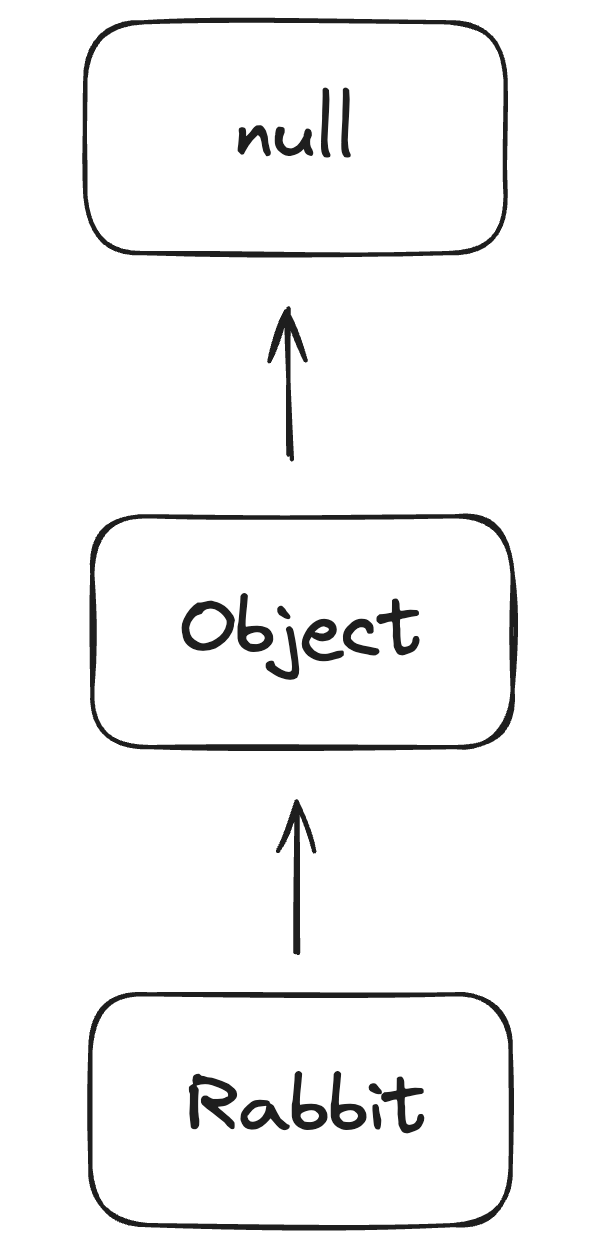
rabbit의 프로토타입을 쭉 올라가면 다음 그림과 같은 구조임을 확인할 수 있습니다.

__proto__ = animal 처럼 객체를 리터럴로 할당하는 방법으로는 상속이 되지 않음을 확인할 수 있습니다.
그렇다면 어떻게 함수를 통해 상속할 수 있을까요?
let animal = {
eat : true
}
function Rabbit(name) {
this.name = name;
}
Rabbit.prototype = animal;
let rabbit = new Rabbit();
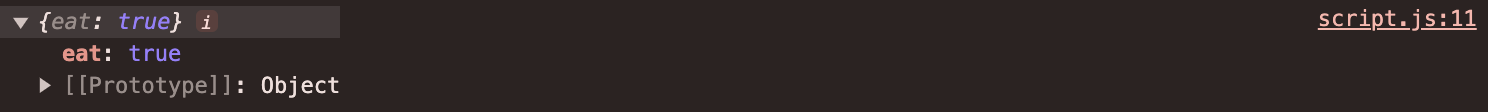
console.log(rabbit.__proto__);Rabbit.prototype = animal;

다음과 같은 방법으로 함수에서 생성자를 통해 객체를 만들 때 객체를 상속을 할 수 있습니다.
결론
객체의 상속 방법
__proto__ = animalRabbit.prototype = animal;
함수의 상속 방법
Rabbit.prototype = animal;
'Web > JavaScript' 카테고리의 다른 글
| JavaScript, 프로토타입 메서드 (0) | 2024.04.04 |
|---|---|
| JavaScript, HTML Element와 상속체인 (0) | 2024.04.03 |
| JavaScript, Prototype & this (0) | 2024.03.25 |
| JavaScript, Prototype 상속과 .__proto__ (0) | 2024.03.22 |
| JavaScript, Set 자료구조 (0) | 2024.03.12 |


