입사한 지 어느덧 4개월이라는 시간이 흘렀습니다!
대부분의 주요한 업무는 유지 보수 였는데요!
그 과정 가운데 디버깅하는 팁들을 공유하고자 합니다
1. Set Break Points by CallBack

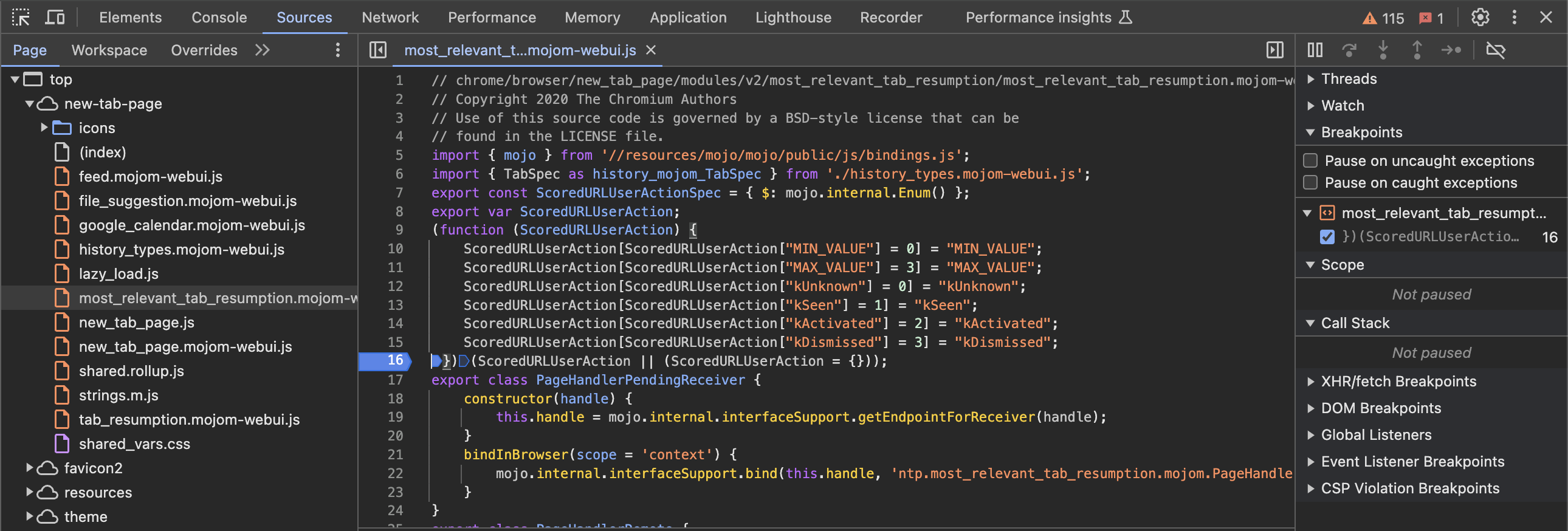
일반적으로 Ctrl + P, Cmd + P 를 통해 특정 자바스크립트 파일을 열어 중단 포인트를 설정합니다.
하지만 일일이 중단 포인트를 찾는 것이 어려운 상황들은 빈번히 발생하기 마련입니다.
예를 들어 특정 API가 여러 DOM 요소에서 사용된다고 할 때 스크립트 상에서 일일이 설정한다는 것은 쉬운 일이 아닙니다.
이럴 때 사용할 수 있는 다양한 브레이크 포인트들을 알아봅시다.
1. DOM BreakPoint

Element 패널에서 특정 DOM의 변화를 보고 싶을 때 사용하는 기능입니다.
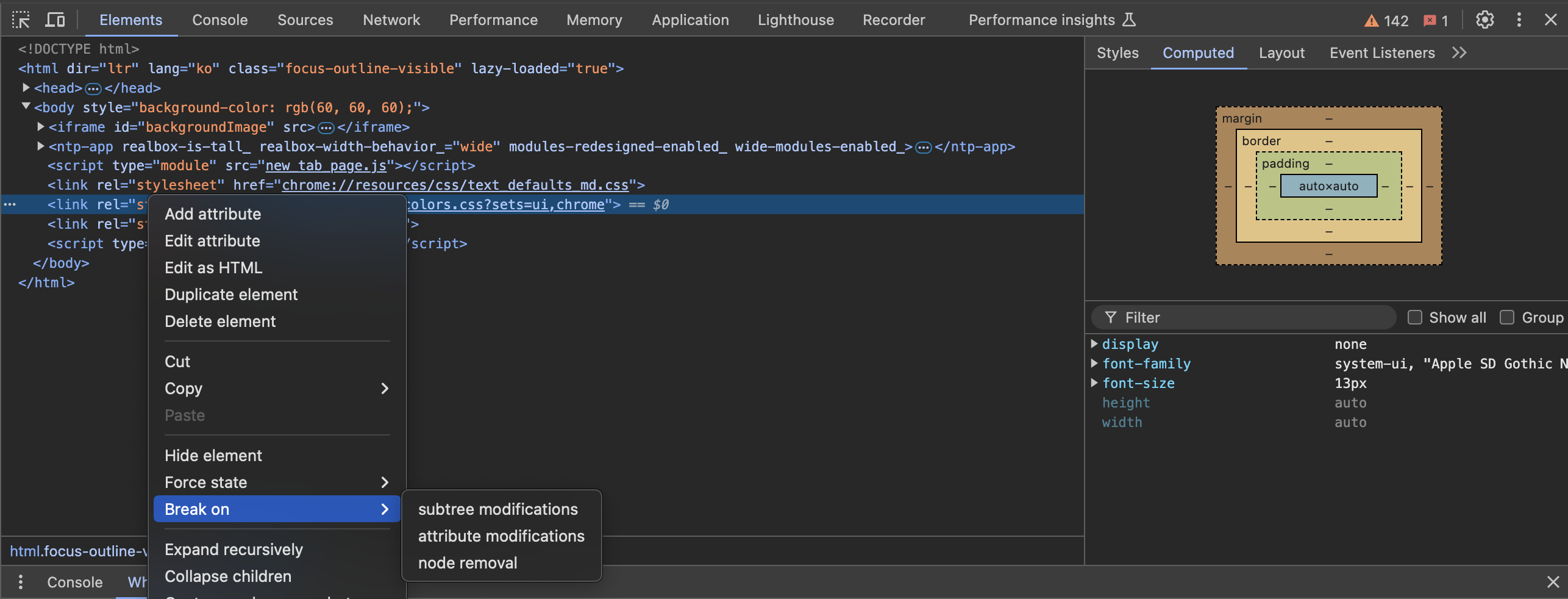
특정 요소를 우 클릭 후 Break on을 클릭하면 세가지의 옵션을 선택할 수 있습니다.
subtree modification, 자식 요소들이 변화되었을 경우 중단
attribute modification, 해당 요소의 속성(attributes)값이 변화되었을 경우 중단
node removal, 요소가 삭제된 경우 중단

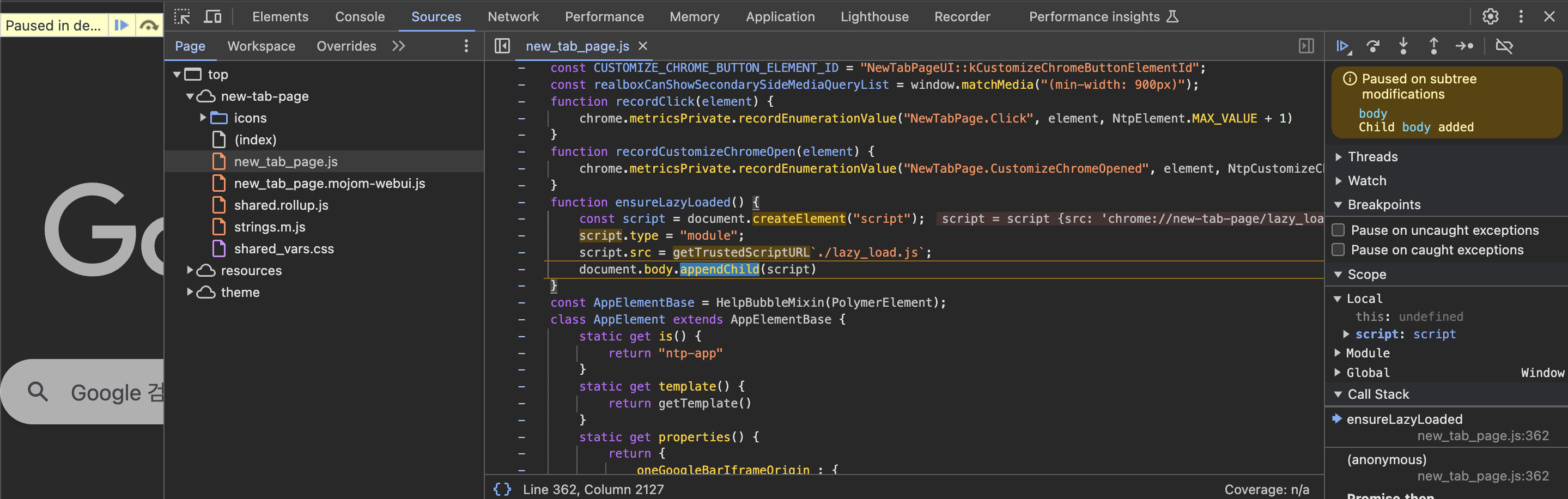
다음은 구글에서 <body> 요소에 subtree modification을 걸었을 때 중단되는 모습입니다.
document.body.appendChild 부분에서 정확히 중단되는 것을 확인할 수 있습니다.
2. XHR/fetch BreakPoint
웹 사이트를 만들다보면 API를 이용하는 경우가 디게 많습니다.
한 API가 재사용성이 높아서 여러군데서 호출되다보면
어느 스크립트에서 걸리는 지 찾기 어려운 경우도 생길 수 있는데요
이런 경우에 유용한 중단점 설정 기능이 있습니다.

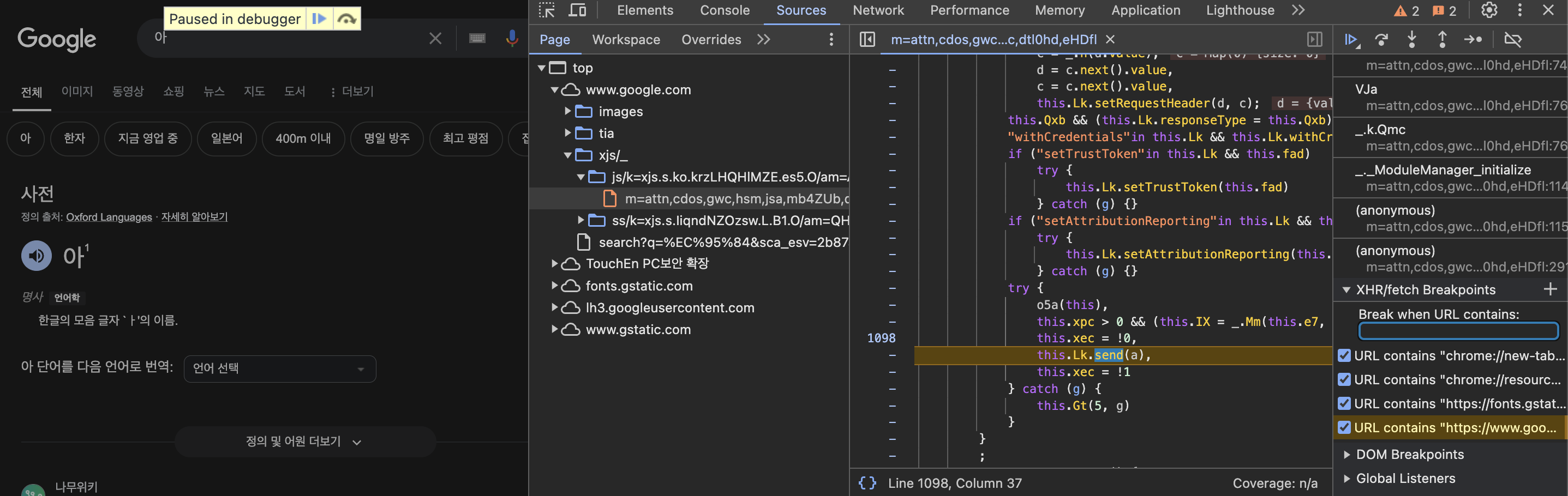
다음과 같이 특정 API 의 주소를 넣어서 API 요청 받는 부분을 추적할 수 있습니다.
3. Event Listener BreakPoint

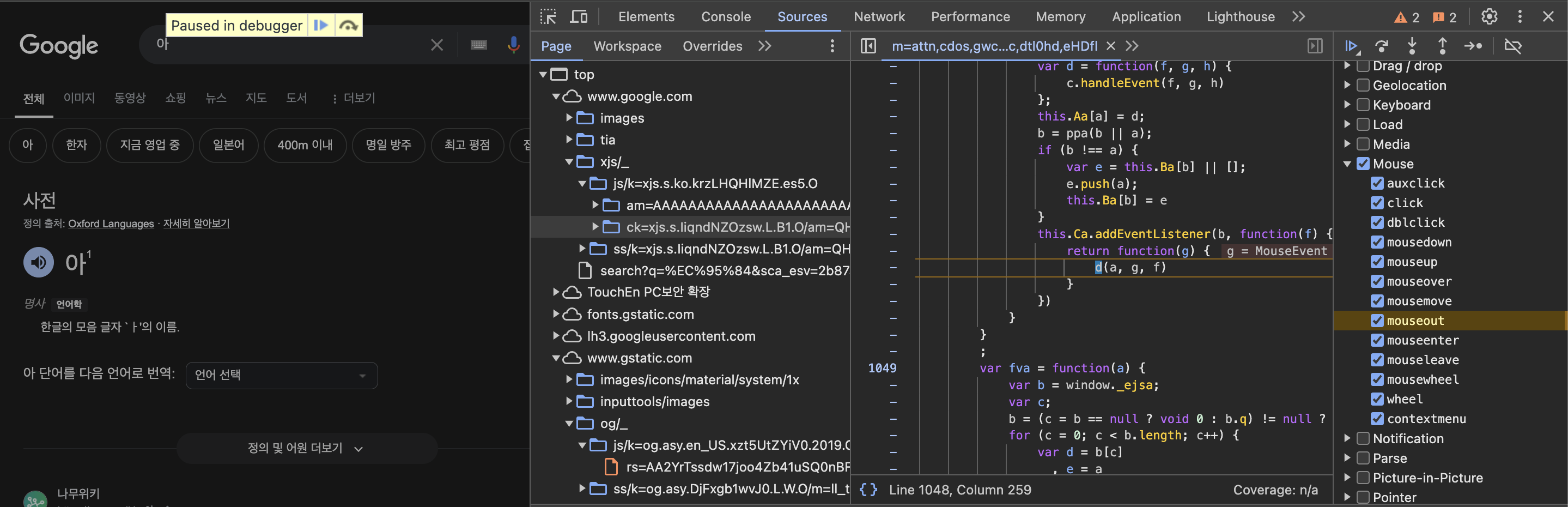
다음은 마우스 이벤트를 지정해서 중단점을 설정하는 방법입니다.
특정 이벤트들을 체크함으로 스크립트 함수가 어디서 중단되는지 콜백으로 찾을 수 있습니다.
일반적으로 TDD기반으로 코드를 짠다면 정말 좋겠지만 그럴 여유가 되지 않는 경우는
개발자가 손수 유지 보수를 할 수 밖에 없습니다.
스크립트로만 중단점을 찾는 것이 어려울 때 특정 상황을 개발자 모드 기능을 통해 디버깅할 수 있습니다!
일반적으로 스크립트는 정방향으로 흐르지만 이러한 브레이크 포인트들은 콜백함수와 비슷한 형태로 디버깅을 할 수 있다는 장점이 있는 것 같습니다
'Tips' 카테고리의 다른 글
| html, css, javascript 정적파일 생성 쉘 스크립트 (1) | 2024.03.14 |
|---|