Web/JavaScript
JavaScript, HTML Element와 상속체인
songye
2024. 4. 3. 11:20
우리가 흔히 사용하는 HTML Tag들의 상속은 어떻게 되어있는지 알아봅시다.
var divElement = document.createElement('div');
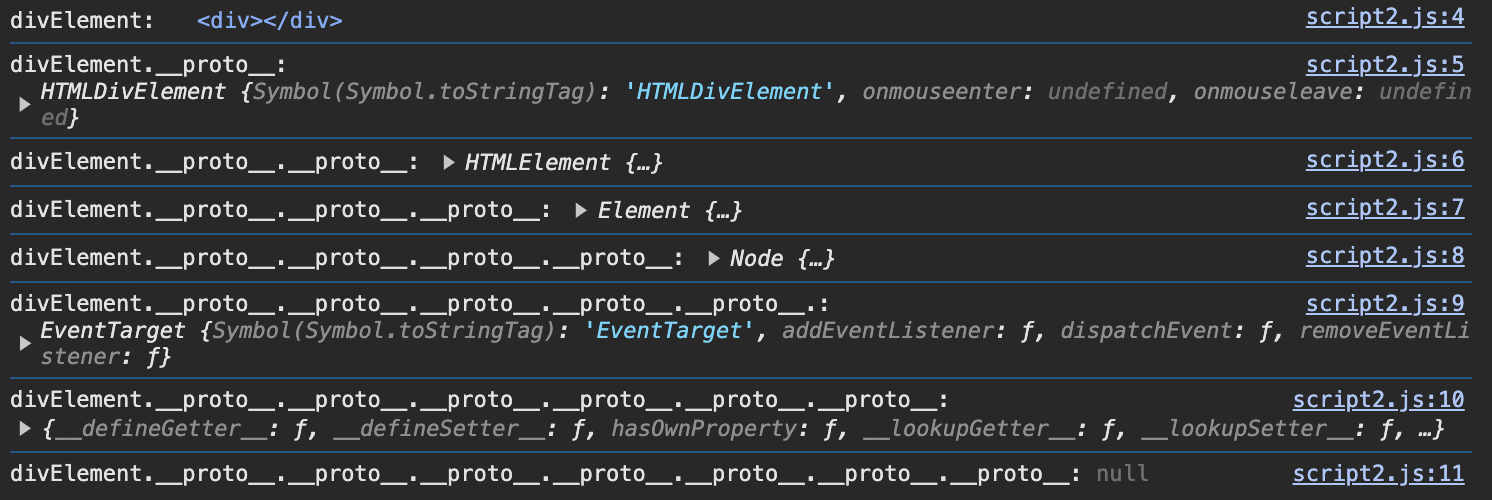
console.log('divElement:', divElement);
console.log('divElement.__proto__:', divElement.__proto__);
console.log('divElement.__proto__.__proto__:', divElement.__proto__.__proto__);
console.log('divElement.__proto__.__proto__.__proto__:', divElement.__proto__.__proto__.__proto__);
console.log('divElement.__proto__.__proto__.__proto__.__proto__:', divElement.__proto__.__proto__.__proto__.__proto__);
console.log('divElement.__proto__.__proto__.__proto__.__proto__.__proto__.:', divElement.__proto__.__proto__.__proto__.__proto__.__proto__);
console.log('divElement.__proto__.__proto__.__proto__.__proto__.__proto__.__proto__:', divElement.__proto__.__proto__.__proto__.__proto__.__proto__.__proto__);
console.log('divElement.__proto__.__proto__.__proto__.__proto__.__proto__.__proto__.__proto__:', divElement.__proto__.__proto__.__proto__.__proto__.__proto__.__proto__.__proto__);
조금 무식하지만 직접 숨김 프로퍼티인 [[Property]] log를 찍어봅시다.

HTMLDivElement -> HTMLElement -> Element -> Node -> EventTarget -> Object -> null
이렇게 우리가 흔히 사용하는 HTML 태그는 상속을 통해 공통 메소드와 프로퍼티들을 사용하고 있음을 알 수 있습니다.
(괜히 Object가 만물의 조상이라 하는게 아녀)
이러한 상속은 DOM (Document Object Model)의 트리 구조에 직접적인 영향을 미치는 것을 알 수 있습니다.
이것이 JavaScript에서 상속을 배우는 큰 이유 중 하나가 아닐까 생각해봅니다.
결론
HTMLDivElement -> HTMLElement -> Element -> Node -> EventTarget -> Object -> null
1. HTML 태그는 다음과 같이 상속 구조를 가지고 있다
2. DOM의 트리 구조에 JavaScript의 상속은 지대한 영향을 끼친다.